最新情報 & コラム
DreamweaverでSassコンパイルしてみた

はじめに
Dreamweaver CCの機能の一つにSASSのコンパイルがあります。
とっても簡単にSASSを使用できますので、その機能を使用してSASSを書く設定をご紹介致します。
DreamweaverでSassの設定方法
「DreamweaverでSASSコンパイル」してみたのでその方法を書いていきます。
ファイルの構成は下記の様にしたとして。

コーディングを始める前に「新規サイト」を設定します。
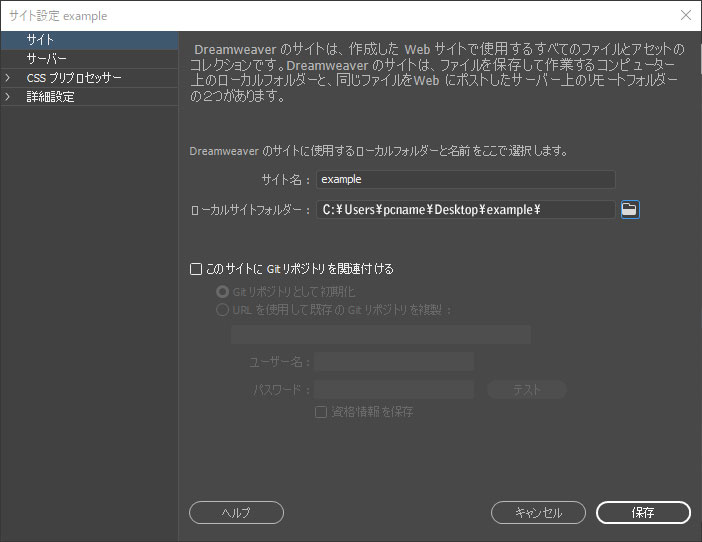
「サイト」→「新規サイト」をクリック
下記画面が表示されるので「サイト名」、「ローカルサイトフォルダ」の項目を入力します。

次に左のメニューから
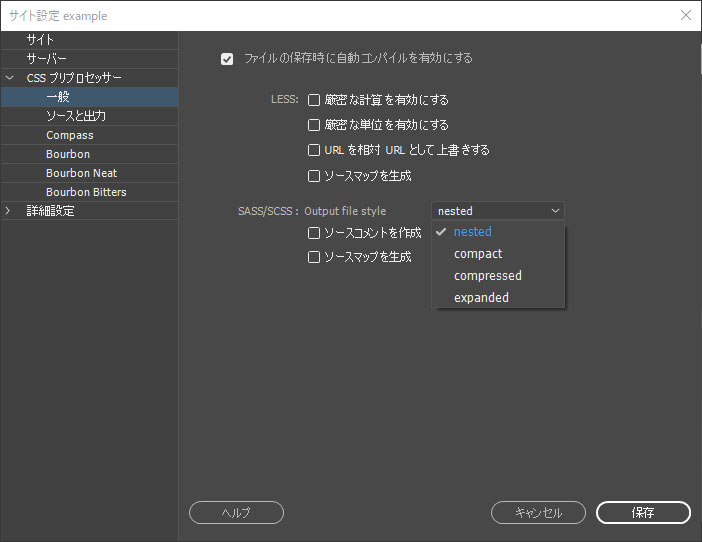
「CSSプリプロセッサー」→「一般」を選択
画面右に設定画面が表示されるので
・「ファイルの保存時に自動コンパイルを有効にする。」にチェック(SASS保存時に自動CSSにコンパイルされます。)
・「SASS /SCSS: Outputfile style」の項目からSassのコンパイルの種類を選択します。

【コンパイルの種類】
それぞれ下記の様にコンパイルされます。
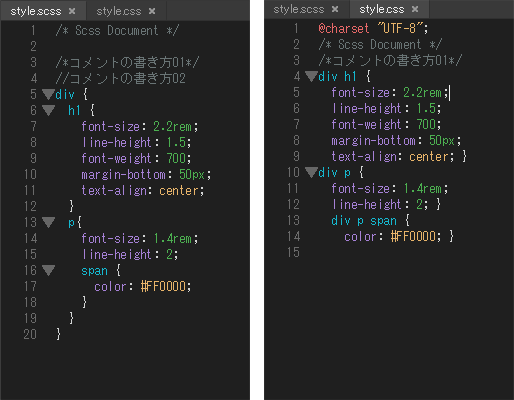
● nestedの場合

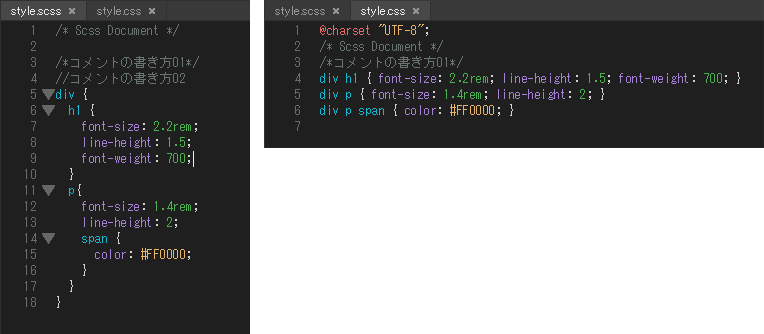
● compactの場合

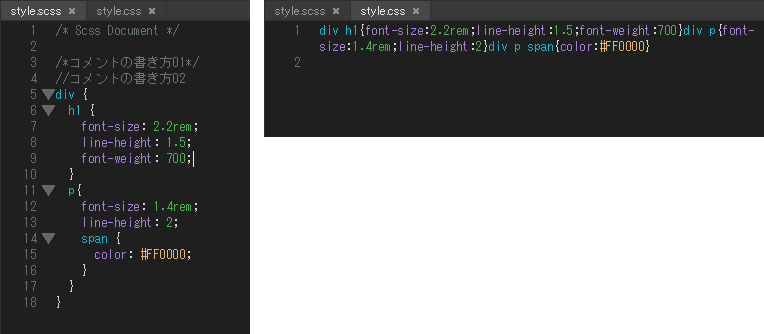
● compressedの場合

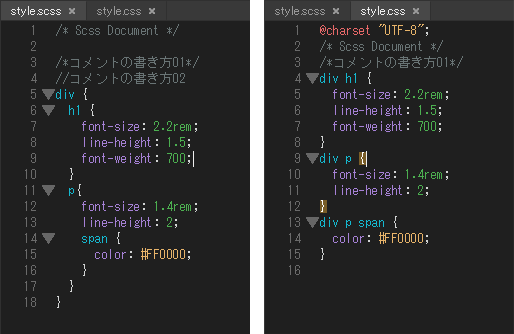
● expandedの場合

次に左のメニューから
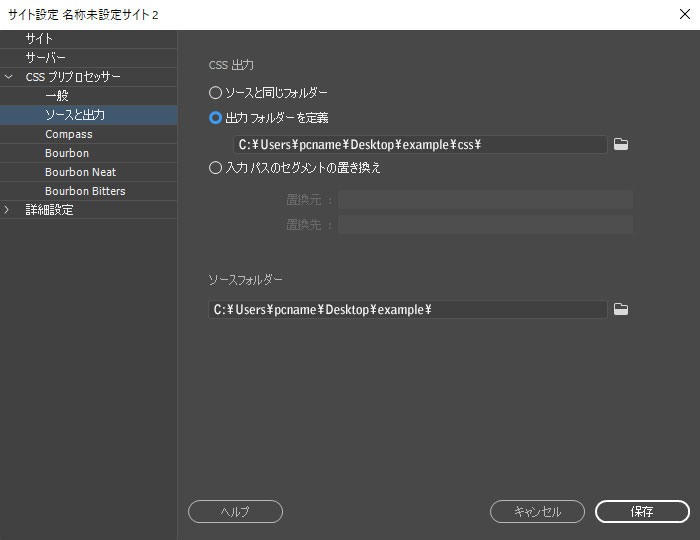
「CSSプリプロセッサー」→「ソースと出力」を選択
Sassソースフォルダの設定とコンパイルされる場所を設定します。
最後に「保存」をクリックして登録します。
・ソースと同じフォルダ
Sassと同じフォルダにCSSが出力されます。
・出力フォルダを定義
出力するフォルダを指定します。
・入力パスのセグメントの置き換え
「置換元」と「置換先」の文字列を置換してフォルダを作成しコンパイルします。
階層を保ったままコンパイルしたい場合、こちらを選択します。
・ソースフォルダ
ここで指定したフォルダが監視対象になります。

実際にSass(SCSS)をコンパイルしてみる
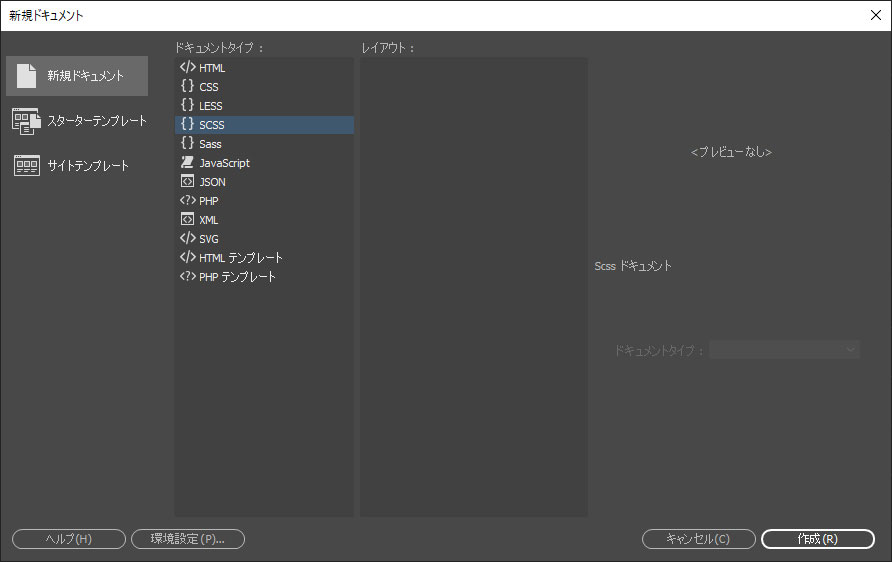
メニューの「新規」→「新規ドキュメント」から「SCSS」を選択し「作成」をクリック
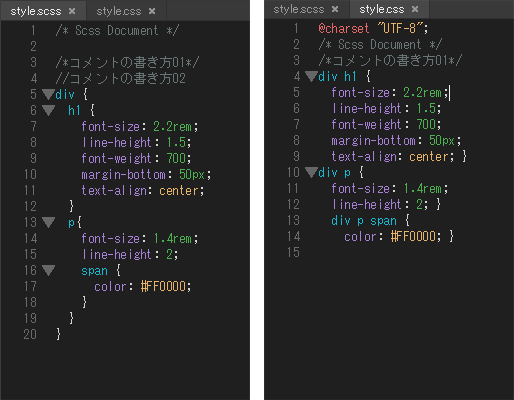
新規のSCSSの入力画面が表示されるので、実際に入力します。

(例)コンパイルnestedの場合

新規ファイルに名前をつけて保存します。保存場所は「sass」フォルダにします。
保存ができたら「css」フォルダを見てみるとSassがコンパイルされているのが確認できます。
DreamweaverでSASSがコンパイルされない!そんなときはこの方法で解決!
Dreamweaverを立ち上げると、終了したときの設定がそのまま残っています。 「サイト管理」もそのままの設定なのでそのまま作業をすると。
「Sassがコンパイルされてない!!」ってことになります。
【解決方法】
「サイト管理」から違うサイトを選択し、もう一度「制作中のサイト」を選択します。
Dreamweaverを立ち上げなおします。
Sassを保存しなおしてSCCフォルダーを見るとがコンパイルされているのが確認出来ます。